تفاوت UI و UX چیست و چه تاثیری در سئو دارد؟
ui چیست ؟ ux چیست ؟ تفاوت UI و UX چیست؟ در این مقاله به تفصیل درباره پاسخ این سوالات توضیح خواهیم داد. واقعیت این است که یک وبسایت با هدف خدمات رسانی به مخاطب و متقابلاً کسب سود، طراحی و در فضای وب ارائه می شود. پس می توان گفت کاربر یا همان مخاطب، اصلی ترین بخش را در این فرایند اجرا می کند و سبب کسب سود برای صاحبان کسب و کار می شود.
حالا که از اهمیت کاربر برایتان حرف زدیم، راحتتر می توانیم رابطه کاربری را برایتان شرح دهیم. در واقع به تمام تکنیکها و استراتژیهایی که به شما کمک می کند تا یک وبسایت کاربر پسند داشته باشید، رابط کاربری ایده آل می گویند. در نهایت اگر رابط کاربری خوبی داشته باشید، بازدیدکنندگان بیشتری هم دارید و در نتیجه سود بیشتری هم کسب می کنید.
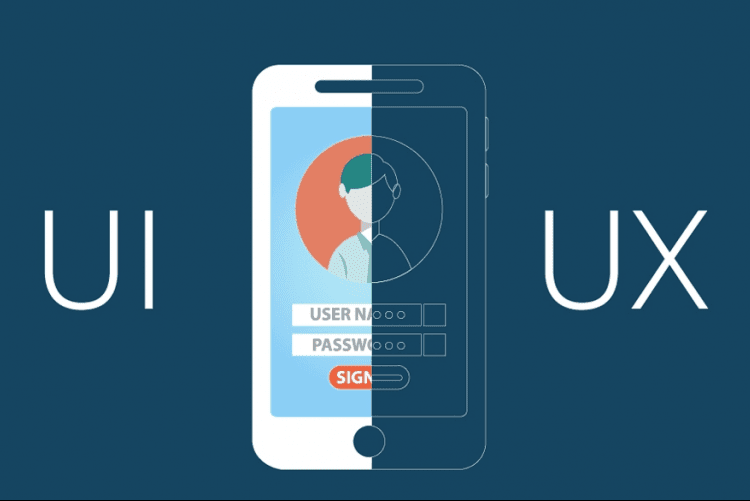
حالا سوال اینجاست که رابط کاربری چیست و UI و UX در اینجا به چه معناست؟ تفاوت UI و UX را بررسی می کنیم. در ادامه این مقاله با ما همراه باشید تا در این باره با هم گفتگو کنیم.
رابط کاربری ui چیست؟
رابط کاربری مخفف کلمه User Interface می باشد. این عنوان در دنیای IT یکی از اساسی ترین مباحث می باشد. به زبان ساده تر ابزاری که امکان کار با سیستم مورد نظر مانند نرم افزار و سیستم عامل را در اختیار ما قرار می دهد، به نوعی رابط کاربری گفته می شود.
شاید شما هم شنیده باشید که رابط کاربری در سایت نقش بسیار موثری را در جذب کاربر ایفا می کند. به همین دلیل است که متخصصان این حوزه، همواره توصیه می کنند که حتماً به UI و UX وبسایت خود اهمیت بدهید و آن را بهبود ببخشید.
چرا به UI رابط کاربری می گویند؟
در حقیقت UI مختص کاربران، طراحی و پیاده سازی می شود تا مخاطب بتواند به سادگی به هدف خود برسد و بدون فوت وقت نیاز خود را برطرف کند. برای اینکه UI خوبی داشته باشید فقط کافی ست به چند نکته اساسی توجه کنید.
- دسترسی آسان به بخشهای دیگر را برای مخاطبان تان ایجاد کنید.
- سرعت و کارایی وب سایت را به حداکثر برسانید.
- طراحی ظاهری و الگوی گرافیکی وب سایت را به گونهای انجام دهید که کاربر آن را بپسندد و سعی نکنید تنها سلیقه شخصی خود را روی وب سایت پیاده سازی کنید.
موارد موثر در طراحی UI چیست ؟
برای اینکه UI را به معنای واقعی درک کنید، در ادامه به چند تکنیک کاربردی در این حوزه اشاره می کنیم که می تواند به بهبود UI سایت شما کمک کند.
تاثیر رنگها در UI
جالب است بدانید که رنگها به طور ناخودآگاه در ذهن مخاطب یک سری از معانی را تداعی می کند و به راحتی می تواند بر عواطف و احساسات آنها تاثیر گذار باشد. به همین دلیل هم استفاده از رنگهای مناسب برای هر کسب و کاری الزامی است و این یک تکنیک در UI شناخته می شود که به صورت غیرمستقیم مخاطب را جذب آن چیزی کنیم که برای ما سودآور است.
پس توصیه می کنیم که در انتخاب رنگها برای طراحی صفحات وب سایت، دقت لازم را به کار ببرید و حدالامکان از رنگ سازمانی خود هم در طراحی وب سایت استفاده کنید.
تایپوگرافی
معنی عبارت تایپوگرافی، هنر و دانش کاربرد و سازماندهی فونت هاست. هدف از تایپوگرافی ارائه متنهای خوانا و زیبا به مخاطب می باشد که در حقیقت یک لایه دیگر از مفهوم و معنا را به محتوای شما اضافه می کند. یک تایپوگرافی خوب باید به تناسب سلسله مراتبی محتوا توجه نماید تا آنچه که ارائه می شود برای مخاطب قابل هضم باشد. همچنین باید در صفحات نمایش متفاوت با هر اندازه و ابعادی، عملکرد مناسب نشان دهد.
طراحی بصری
هدف اصلی طراحی بصری، شکل بخشیدن و بهبود تجربه کاربری با استفاده از نقش و نگارها، تایپوگرافی، تصاویر، رنگ، طرح و فضاهای خالی می باشد. جالب است بدانید که با کمک ترفندهای طراحی بصری، می توان محصول نهایی را طبق اصول زیباشناختی طراحی نمود و نتیجه آن را دید.
موکاپ
موکاپ به معنای مدلی کوچک تر از طرح اصلی است که به عنوان پیش نمایش و برای ارزیابی طراحی و یا تبلیغ تهیه می شود. به بیانی دیگر طراحی موکاپ نمایش ظاهر نهایی طرح با جزئیات بصری آن مانند تایپوگرافی و رنگ می باشد. اما اشتباه نکنید؛ چراکه موکاپ با Wireframe کاملاً متفاوت می باشد. در واقع Wireframe یک شمای کلی و نه چندان دقیق برای ارائه طرح و ساختار کلی محصول است؛ اما موکاپ یک طرح واضح و نهایی از UI می باشد.
طراحی گرافیک
در حقیقت طراحی گرافیک مجموعهای از ترکیب تایپوگرافی، آیتمهای گرافیکی متحرک، موشن گرافی و تصاویر است که با هدف جذب مشتری پیش می رود. بنا بر قوانین طراحی گرافیک، تمام نقاط، فضاهای خالی و رنگها باید با اصول حاکم بر برند، تناسب و هماهنگی داشته باشند. از همین رو هر فردی نمی تواند طراحی گرافیک را به خوبی انجام دهد و برای انجام آن، نیاز به یک فرد متخصص و حرفهای در این زمینه دارید.
UX چیست ؟
UX در واقع مخفف کلمه user experience می باشد که به معنای تجربه کاربری است. در واقع هدف UX رضایت کاربر از کاربردی بودن سایت می باشد. به بیانی ساده تر می توان گفت حس خوبی و بدی که کاربر از سایت شما دریافت می کند را UX می نامند.
مشخص است که اگر کاربر UX خوبی را در وب سایت شما تجربه نکند، دیگر به این وب سایت سر نمی زند؛ زیرا تجربه خوبی از آن نداشته و در نتیجه میزان بازدید وب سایت تان کاهش پیدا می کند.
اهمیت UX چیست ؟
جالب است بدانید UX یکی از فاکتورهایی است که برای گوگل بسیار مهم بوده و موتورهای جستجو به راحتی می توانند واکنش کاربر به وب سایت شما را تشخیص دهند و روی رتبه وبسایت شما تاثیر بگذارد. بنابراین می توان گفت UX مستقیماً بر سئو تأثیر می گذارد.
بهترین راهکار برای داشتن ایده ال ترین طراحی ux چیست ؟
- برای کاربران خود پرسونا ایجاد کنید و شخصیت آنها را تجسم کنید تا بیشتر به طرز فکرشان نزدیک شوید و نیازهایشان را حدس بزنید.
- می توانید در زمینه نیازهای مخاطبین خود تحقیق و پژوهش انجام دهید و محصولی را ارائه دهید که مخاطبان بیشتری به دنبال آن هستند.
- مسیر کاربر از ابتدای ورود به وبسایت تا لحظه خرید و یا رسیدن به خدمات را بررسی کنید و بارها این مسیر را چک کنید و کوچک ترین ایرادات در این بخش را از بین ببرید.
- اگر احساس می کنید UX وب سایت شما ضعیف است و کاربر به خوبی با وب سایت شما ارتباط برقرار نمی کند، از روشهای مختلفی مانند تحلیل و بررسی و آزمون و خطا سعی کنید خطاهای وب سایت را پیدا کنید و آنها را بهبود ببخشید.
معرفی تعدادی از بهترین نرم افزارهای طراحی رابط کاربری
Adobe XD
Adobe XD نرم افزازی است که بر ایجاد نمونه های اولیه محصول، برنامه های تلفن همراه ، وب سایت ها و همچنین ماکت اولیه ای که میتوانند در پیش نمایش زنده نمایش داده شوند متمرکز شده است. یکی از برجسته ترین ویژگیهای این نرمافزار این است که به شما امکان میدهد عناصر را به سرعت تکرار کرده و در طرح های مختلف کاوش کنید. سازگاری: Windows ، macOS
InVision
نرم افزاری قدرتمند و پیشرفته با ابزارهای بیشمار برای طراحی صفحه میباشد که قابلیت افزودن و انتقال انیمیشن را نیز ارائه میدهد و همچنین رابط کاربری این ابزار به راحتی قابل یادگیری و استفاده است. سازگاری: macOS
Adobe Illustrator
یک ابزار گرافیکی برداری است که برای طراحی لوگو، نمادها و تصاویر پیچیده بسیار ایده آل است. بدلیل یادگیری آسان این نرمافزار آن را به انتخابی عالی برای کسانی که تازه وارد دنیای هنر گرافیگ شدهاند تبدیل کرده است. سازگاری: Windows
Sketch
یکی از ابزارطراحی بصری برای محصولات مبتنی بر وب میباشد. این نرم افزار یکی دیگر از موارد مورد علاقه طراحان UI است که با طراحی UX شروع به کار کرده اند با توجه به رابط کاربری بصری آن. توانایی آن در ایجاد رابط های زیبا ، آن را به رقیبی محکم برای Figma برای طراحی محصول تبدیل می کند. سازگاری: macOS
جمع بندی
سعی کردیم تفاوت میان این دو را برایتان شرح دهیم. همان طور که می دانید UI و UX یکی از مهم ترین فاکتورها برای داشتن و طراحی وب سایت کاربرپسند است. در نتیجه باید اصول و قواعد UI و UX را به خوبی بدانید و با کمک کارشناسان و متخصصان این حوزه، رابط کاربری وب سایتتان را تقویت کنید. اگر قصد خرید سایت با کیفیت و ظاهری مناسب را دارید، می توانید با مشاهده بخش نمونه کارها، از میان تعداد زیادی سایت از پیش ساخته شده قالب مورد نظر خود را انتخاب نمایید و با درخواست دموی رایگان، به مدت یک ماه از سایت خود استفاده کنید. در صورت رضایت از پشتیبانی و عملکرد سایت، می توانید اقدام به خرید سایت خود کنید.




 مشاوره رایگان
مشاوره رایگان مقالات آموزش
مقالات آموزش مرکز دانلود
مرکز دانلود عضویت پنل پیامک
عضویت پنل پیامک ورود به پنل پیامک
ورود به پنل پیامک

 تماس با ما
تماس با ما درباره ما
درباره ما کانال تلگرام
کانال تلگرام فرم نمایندگی
فرم نمایندگی فرم استخدام
فرم استخدام قوانین سایت
قوانین سایت




 کانال تلگرام
کانال تلگرام